HTML ссылки — гиперссылки, ссылка на сайт
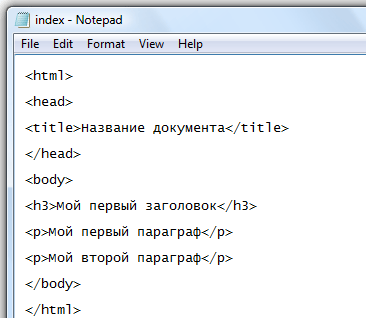
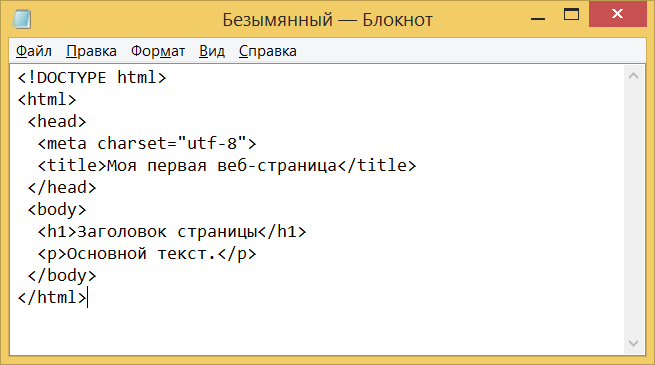
В первом уроке мы уже рассмотрели маленький пример создания html-страницы. Теперь создадим более сложную страничку. Хочу отметить, что я буду объяснять как это сделать без применения специальных программных средств. Все, что понадобится для работы — это обычный блокнот от Windows. Итак, начнем.








![Босов Андрей Витальевич - Практическая работа Как создать простой сайт на HTML в блокноте [Полная инструкция для новичков]](https://sales-generator.ru/upload/iblock/986/986f16232f9a1b6b31eb8a79cccf51a5.jpg)



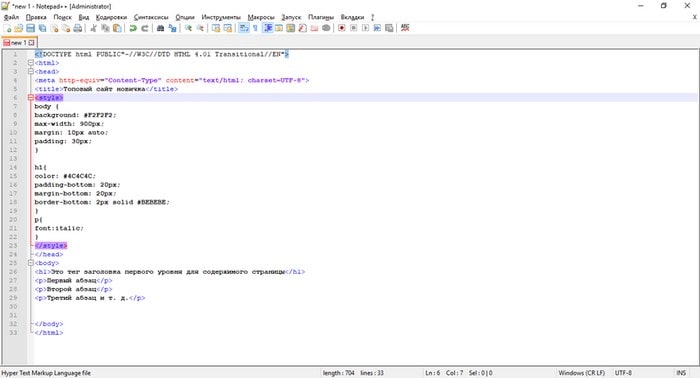
Д оброго всем времени! Сегодняшняя заметка будет в виде небольшой "записной книжки" с перечнем основных тегов для создания и оформления HTML страницы вопросы периодически по этому поводу возникают, но каждый из них относительно небольшой для отдельной заметки. Да, признаться честно, я и сам не помню их все, и время-от-времени подглядываю в свой блокнот который и решил перевести в отдельную запись. Если вы хотите, чтобы вашу созданную страницу смогли открыть не только вы со своего ПК , но и другие пользователи в сети Интернет — то для неё необходимо заказать услугу хостинга и разместить там эту страницу Язык HTML строится на тегах. Тег — это спец.

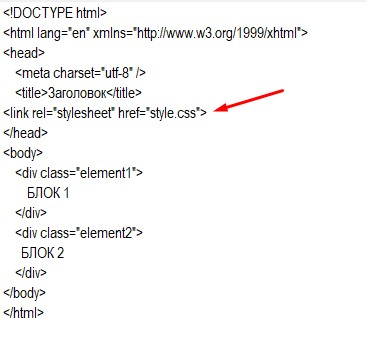
![Как создать HTML-сайт в блокноте с нуля [Пошаговая инструкция] Как создать HTML-сайт с нуля в блокноте: пошаговая инструкция](https://m.site-do.ru/images/fon_page.gif)









Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху. Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом. Хорошим примером нарушения закона об интеллектуальной собственности можно считать историю одного магазина из Перми.