Как добавить отступ для картинки?
Довольно часто верстальщики сталкиваются с проблемами размещения элементов на странице из-за присутствия лишних отступов при определенных ситуациях. В статье будет рассмотрен случай, когда картинку размещают внутри блока, в результате чего появляются неизвестный отступ. Здесь вы найдете объяснение и решение этой проблемы.










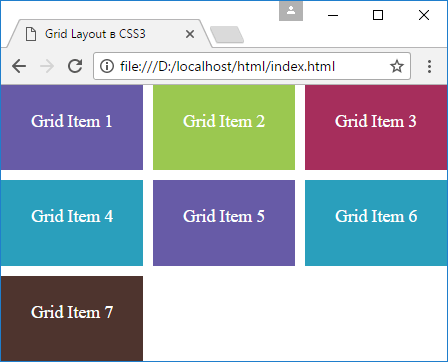
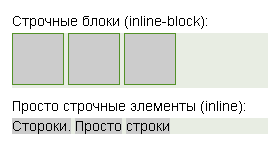
Ясное дело что здесь нам не нужен отступ между картинками. Также отметим что в некоторых случаях возникает отступ под картинкой, и после нее видно пустое место, которое нам не нужно. Удалить такой отступ между картинками или под одной картинкой довольно просто, для этого просто к картинке присваиваем значение display равным inline-block:. Отступ под картинкой возникает из за того что картинка по умолчанию имеет свойство display равным inline. Поэтому нужно ей дать значение блочного или блочно-инлайнового.
- Как убрать лишние отступы у img внутри блока? | Vaden Pro
- DatiX - 5 декабря - Sander - 5 декабря -
- Чтобы создать расстояние между изображениями с помощью CSS, вы можете использовать свойство margin. Это свойство позволяет задавать отступы вокруг элемента.
- Регистрация Вход в сайт Форум Учебник Node. Как сделать отступ при вставке картинки и печать жирным шрифтом в div.











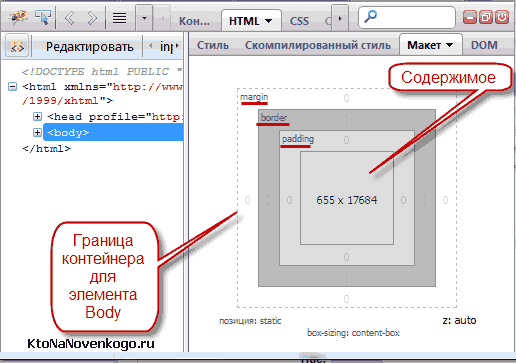
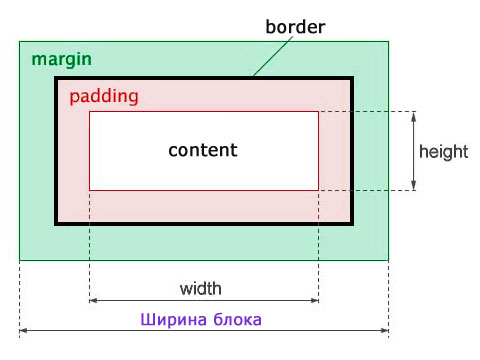
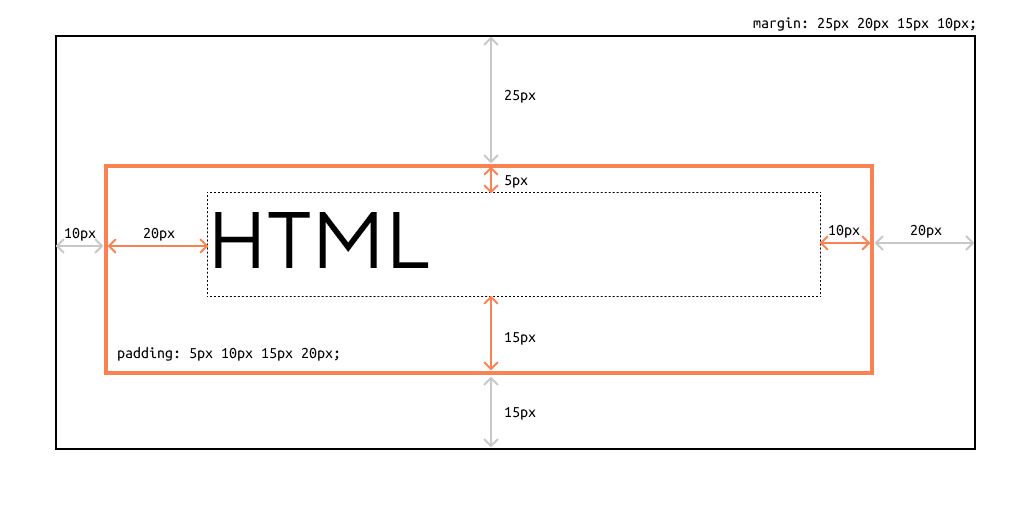
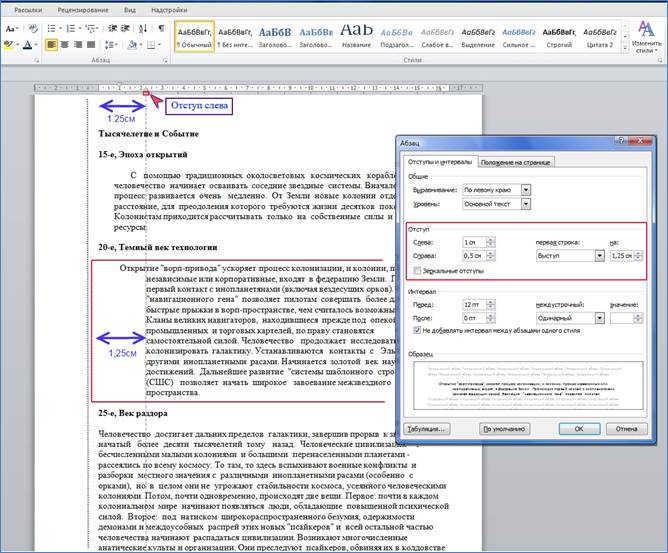
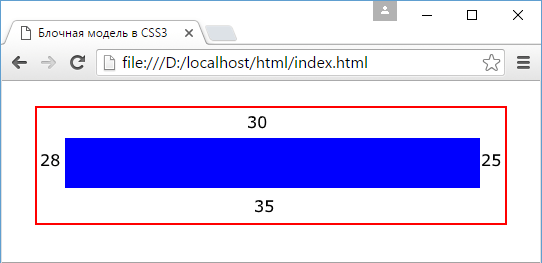
Отступы в CSS (margin и padding)
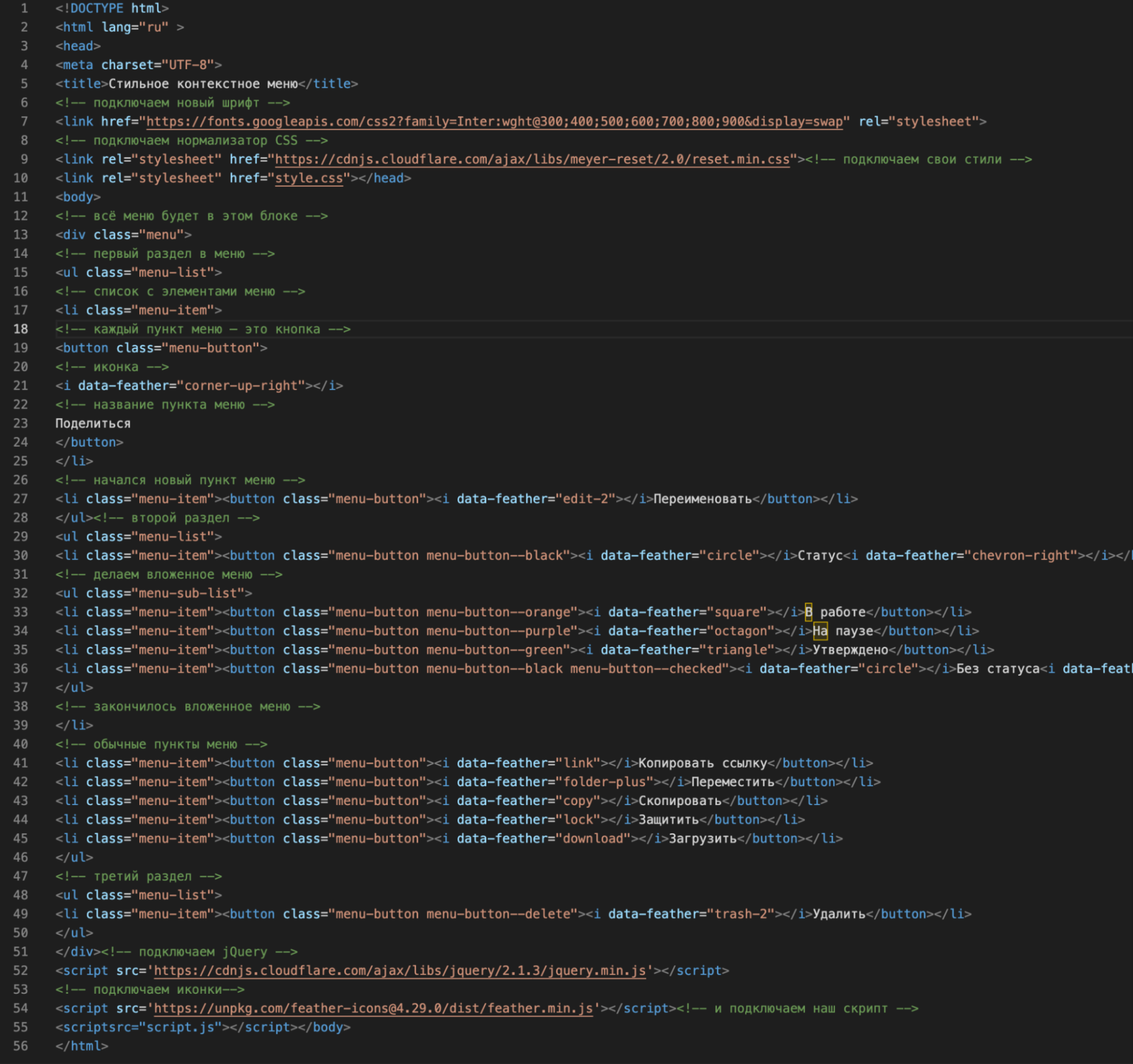
Ничего сложного в том, чтобы сделать обтекание картинки текстом, нет. В этой статье я приведу пару типичных решений для создания отступа картинки от текста в виде кода html и css. Чаще всего встречается задача, когда нужно расположить картинку слева и чтоб при этом ее сверху, справа и снизу окружал текст. Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок.