
10 принципов эффективного веб-дизайна
Дизайнерские навыки — результат кропотливого труда, но разумеется, есть и профессиональные секреты, с помощью которых успеха можно добиться быстрее. Именно этим практическим приемам посвящена книга Эллен Луптон, созданная на базе факультета Графического дизайна Мэрилендского института искусств MICA. Эта книга не заменит учебу в школе дизайна. Я не утверждаю, что после ее прочтения вы станете дизайнером. Но я ручаюсь, что вы больше никогда не будете смотреть на страницы, как раньше.








Лучше учиться в нишевых школах, которые сосредоточены только на одной сфере. Выбирайте углубленный курс с большим количеством практики. Хорошо, если обучение начинается с основ и строится от простого к сложному. Получать первый опыт работы лучше уже во время обучения. Плюс Pentaschool — возможность пройти стажировку.






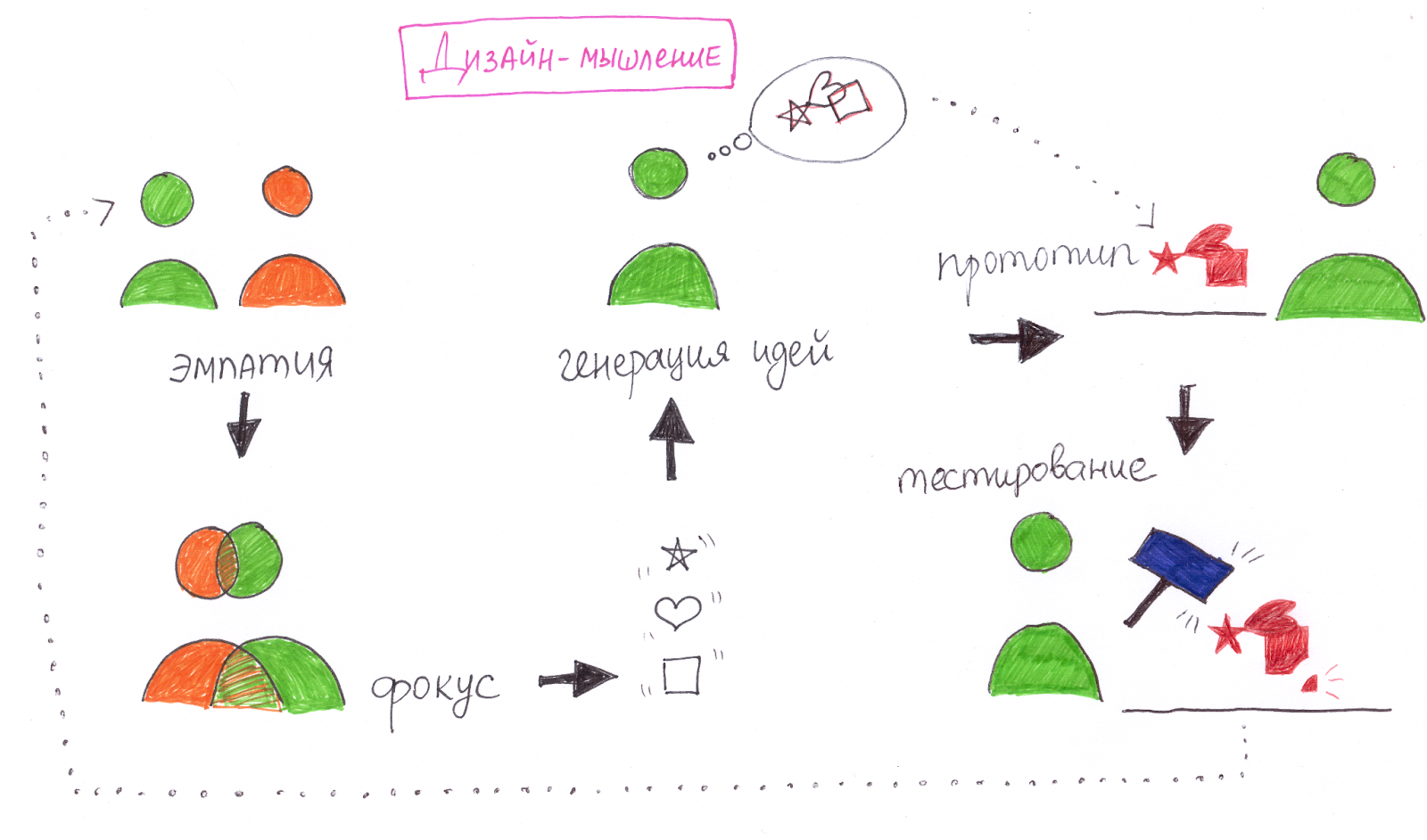
В этой статье вы узнаете о главных принципах эффективного веб-дизайна — о закономерностях поведения пользователей, о том, как упростить процесс восприятия информации и как ненавязчиво подвести их к целевым действиям переходам, заявкам, заказам. Вот почему сайты с устаревшим дизайном, но ценным содержанием, не теряют поклонников. Пользователь цепляется за несколько «якорей», по которым и составляет свое мнение о материале. Взгляд при этом двигается слева направо и сверху вниз — по F-схеме:. Скорее остановятся на первом разумном варианте. Информация на странице должна быть очевидной и не требовать пояснений.






Похожие статьи
- Дипломная дизайн - Графический дизайн и реклама (дипломная)
- Регулятор напряжения ваз - ВАЗ -2110: регулятор напряжения: принцип работы, устройство, схема и заме
- Сшить своими руками куклы тильда - Кукла Тильда - всё самое интересное: мастер класс, выкройки
- Студия 25 м2 дизайн - Дизайн кухни в квартире-студии: 11 главных принципов (60 фото)