
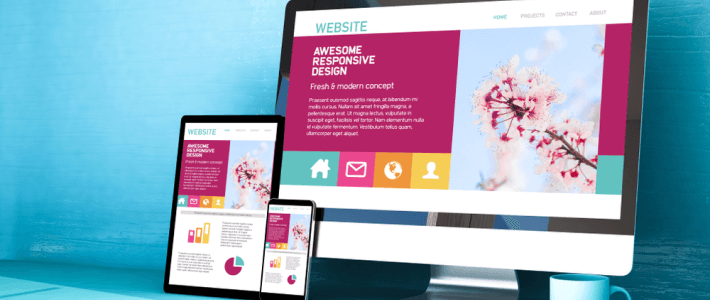
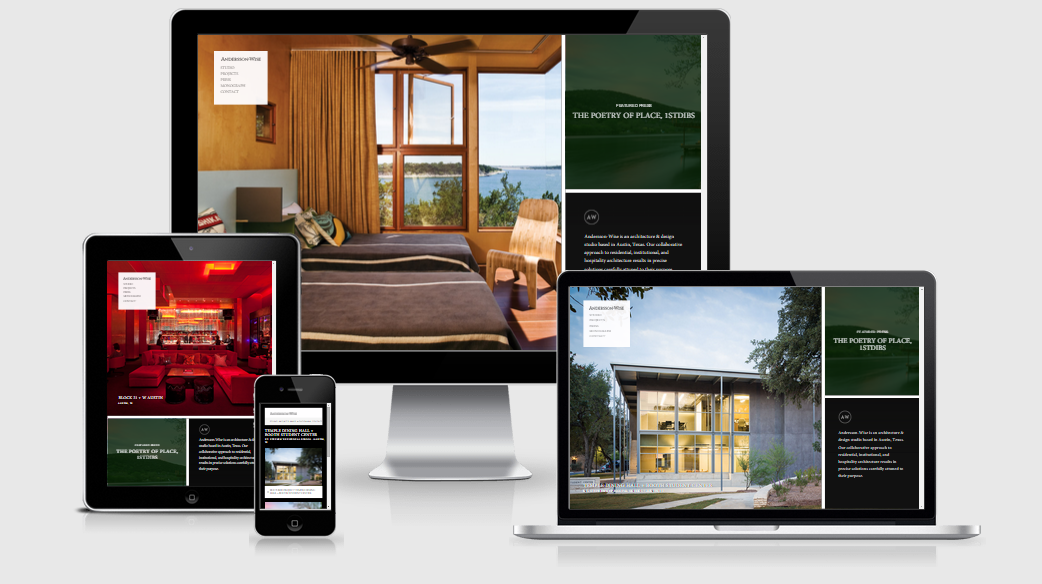
Адаптивный дизайн сайта
По этой теме написан миллион справочных материалов. Казалось бы, можно остановиться и не писать об этом снова. Но сложно удержаться.



.png)










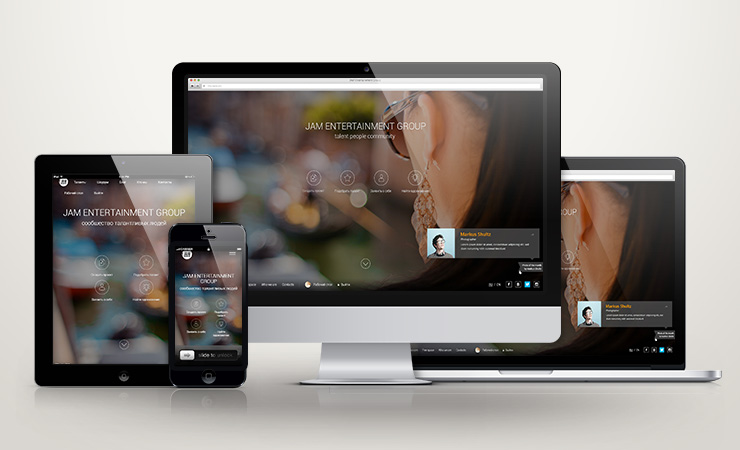
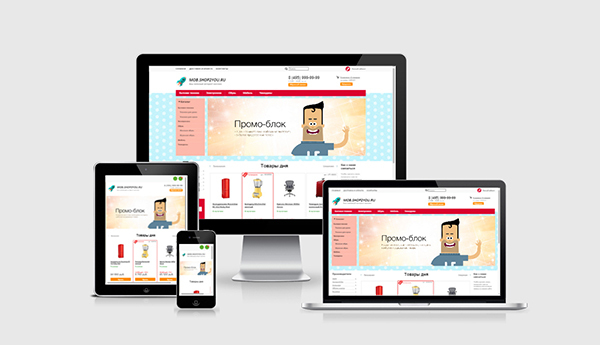
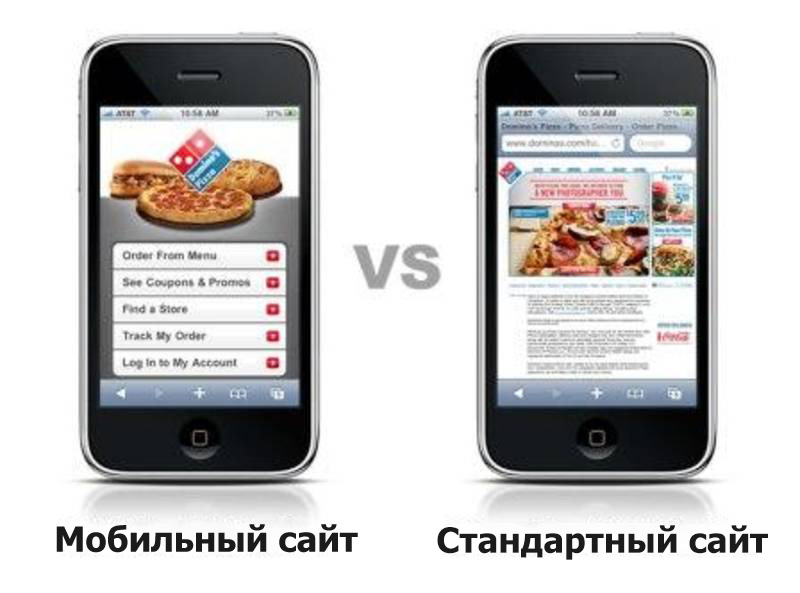
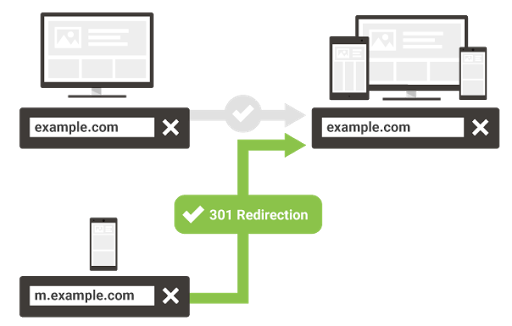
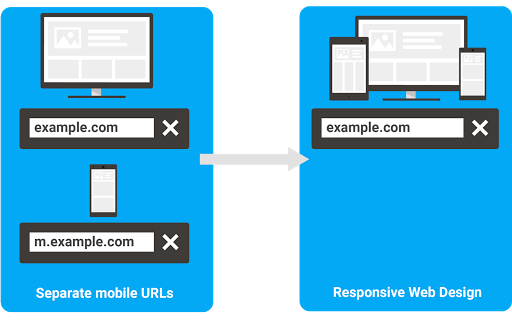
В году адаптация сайта под мобильные устройства является не просто одним из пунктов улучшения юзабилити, но важнейшим фактором ранжирования. Обычный сайт одинаково отображается на устройствах с разным расширением экрана, но стильным может выглядеть лишь на компьютере. При попытке открыть ресурс на мобильном, отображение станет некорректным. В лучшем случае, это проявляется в мелком шрифте и необходимости скроллинга страницы перемещения ее влево-вправо кнопками или пальцем на экране. В худшем — отдельные элементы перестанут функционировать.





Название "Mobile-friendly" было введено Google в ноябре г. Благодаря изменениям в ранжировании, введенным в апреле , Google сделал еще один шаг вперед, награждая Сайты "Mobile-friendly" лучшим позиционированием в поиске, выполненном на мобильных устройствах. В официальных сообщениях Google прояснил, что статус "Mobile-friendly": это только один из факторов, которые принимаются во внимание для предоставления поисковых результатов.